
Web Coder TONA
コーディングで
“思い”をカタチに
コーディングで
「思い」をカタチに
about me
私について“思い”をカタチにするコーダー
北海道出身 東京在住の
「小室 斗南(こむろ となみ)」と申します。
小売企業でWeb担当者を務めた経験から、ビジネスを支える根幹には、Webサイトがあることを強く実感しました。
それぞれの事業には「思い」があり、それをより多くの人へ伝えていくには可視化されたカタチが必要です。
そして、現代において「思い」にカタチを与え、より多くの人々へ届ける方法が、WEBサイトだと私は考えます。
私は自らその制作者として思いを伝える役に立ちたいと思い、Web業界へと足を踏み入れました。
丁寧なコーティングと、アニメーションによる豊かな表現でお客さまのビジネスに込められた「思い」をカタチにいたします。

works
制作実績-
- 制作期間:
- 7日間
- 対応内容:
- コーディング
- ページ数:
- 1ページ
- 利用技術:
- HTML, CSS, JavaScript, JQuery
- 特徴 :
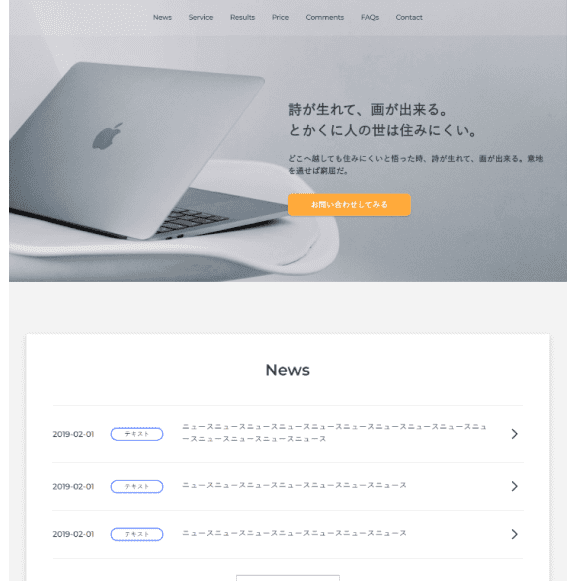
- デザインカンプからのコーディングを行いました。デザインを再現することを重視し、ピクセルパーフェクトを意識しております。
-
- 制作期間:
- 3週間
- 対応内容:
- コーディング(WordPress対応込み)
- ページ数:
- 11ページ
- 利用技術:
- HTML, CSS, JavaScript, JQuery, PHP, WordPress
- 特徴 :
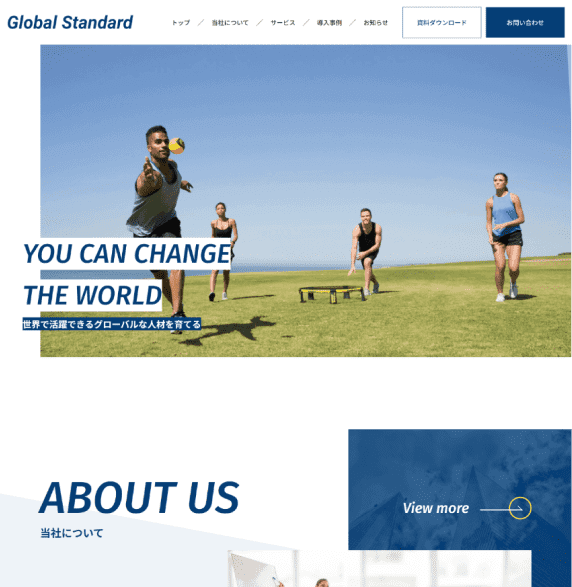
- デザインカンプからのコーディングを行いました。WordPress化の対応まで行い、「お知らせ」と「導入事例」のセクションはWordPressによって管理画面からの更新が可能になっております。
-
- 制作期間:
- 3週間
- 対応内容:
- デザイン, コーディング
- ページ数:
- 1ページ
- 利用技術:
- HTML, CSS, JavaScript, GSAP, EJS
- 特徴 :
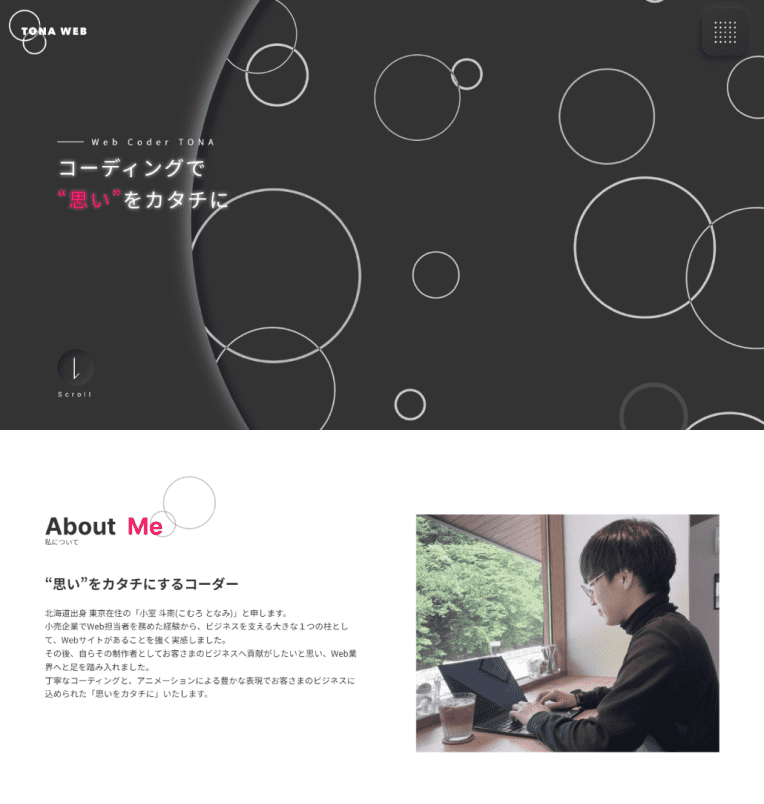
- 当ポートフォリオサイトです。EJSを使用して効率的にコーディングを進めることを意識しました。また、アニメーションの実装にこだわり、一部にはSVGアニメーションも取り入れております。アニメーションはすべてGSAPにより実装しております。
※上記サイトにはBasic認証が設定されております。閲覧時はユーザー名、パスワード欄に「demo」とご入力ください。
service
サービス-
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>コーディング</title> <link rel="stylesheet" href="./css/style.css">
コーディング
デザインを忠実に再現し、お客様のイメージ通りに仕上げます。
-
レスポンシブ対応
PC、スマホ、タブレットサイズに応じた可変表示も承ります。
-
アニメーション実装
GSAPを使用したアニメーションの実装を行います。
-
WordPress対応
WordPressのオリジナルテーマ開発を行います。
-
Webサイト改修
ご要望に従い、Webサイトの改修を行います。
-
運用・保守
Webサイトの運用・保守業務を担います。
skills
スキル- HTML
- CSS
- SCSS
- CSS設計
- JavaScript
- jQuery
- GSAP
- EJS
- Gulp
- PHP
- WordPress
- Kindness
Future Updates...
-
Feature01
保守管理を意識したコーディング
デザインを再現することはもちろん、運用保守にも配慮してBEMやFLOCSSを用いたCSS設計を意識したコーディングを行います。また、お急ぎの対応や些細な改修についても対応可能ですので、お気軽にご相談ください。
-
Feature02
アニメーションによるリッチな表現
アニメーションの実装もぜひお任せください。 様々なアニメーションに対応可能です。アニメーション実装のみの対応も可能ですのでお気軽にご相談ください。
-
Feature03
企業のWeb担当者 としてのPM経験
事業会社のWeb担当者としてRFPの発布からサイトリリースまでのプロジェクトマネジメント経験があり、スケジュールやタスク・課題管理を得意としております。これらはWEB制作者としての仕事にも最大限活用させていただきます。